建一个网站(一)——开发环境搭建

上一篇讲了做一个网站的全流程,相信大家对做网站有了基本的认识
接下来就开始进入实践环节
开发网站之前我们需要做一些准备工作
我们平时开发一般是用自己的电脑,在我们的电脑上调试好之后再传到远程服务器上
我们电脑的网站服务称为本地开发环境,远程服务器的开发环境称为生产环境
搭建本地开发环境的方法有很多,为了省事,就用网上大神做好的一键安装软件吧
软件名称是PhpStudy,软件可以自行搜索下载,也可以关注我发信息“开发环境”获取

下载后解压运行安装文件,安装路径不能包含中文或空格。
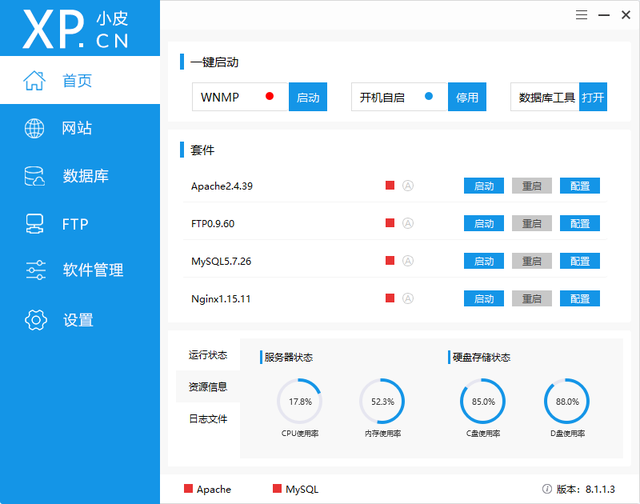
安装完成后首次运行界面如下

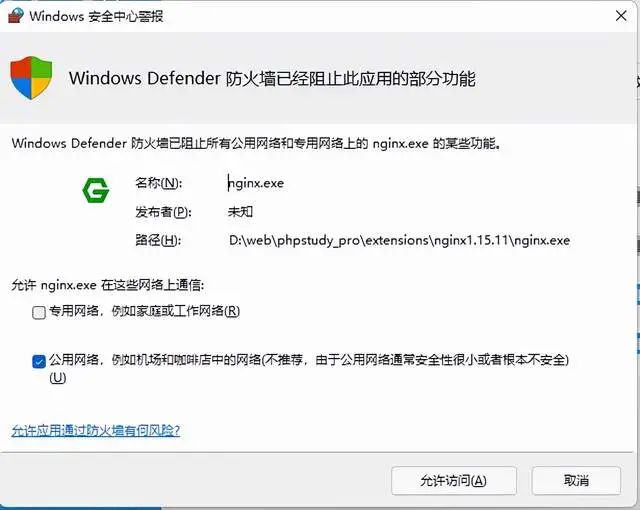
点击“WNMP”启动,接下来防火墙会询问是否允许访问网络,点“允许访问”就可以了。

打开浏览器,在地址栏输入127.0.0.1
127.0.0.1这是一个特殊的IP地址,表示你的电脑
不出意外的话,你会看到默认创建的一个网页

这个网页在哪里呢?
电脑打开你刚才安装软件的目录
会看到里面有一个"WWW"的目录
里面的index.html就是该网页
把你之前创建好的网页移到这里以相同的名字覆盖原来的文件
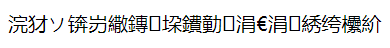
这样刷新之后就看到我们创建的第一个网页了

等等,怎么是乱码?
这是因为计算机显示的文字有很多种文字编码格式
浏览器不知道我们的文字是用什么编码格式导致的
编码格式可以理解是计算机显示文字的规则,是一套计算机的编码标准
修复这种问题也很简单,就是告诉浏览器我们用的编码格式就可以了
那怎么告诉浏览器呢?
之前的讲解中提到网页文件都是按照HTML语言去描述网站的
按HTML格式修正之后代码是这样的:
<html><head> <meta charset="utf-8"><head><body>你好,这是我的第一个网站</body></html>
简单说一下这个HTML文件吧
HTML文件是一种标记语言,标签一般是成对出现的
标签名用尖括号“<>”包起来,结束标签在标签名前加“/”
注意是英文输入法状态下输入
标签<html>告诉浏览器其自身是一个HTML文档
<html>与</html>限定了文档的开始点和结束点
文档之间是头部和主体
头部由<head>标签定义,主体由<body>标签定义
头部中<meta charset="utf-8">这行代码就是告诉浏览器其文档是使用utf-8编码
重新浏览器中刷新一下网页就能正常显示这行文字了
一个本地网站开发环境就已经搭建好了
你可以试着改变文档的内容,保存后在浏览器中刷新就可以看到改变后的效果了
下一篇我们将对文档进行排版,加入一些图片元素,让网站变得图文并茂
软件下载链接:
https://www.123pan.com/s/VV0PTd-uIgWv.html
https://caiyun.139.com/m/i?0N5Cs0paHK7I9
https://pan.baidu.com/s/15odWdBlQ4KA_jmkwY90K6w?pwd=keji
如果地址失效请在公众号发私信【phpstudy】获取最新链接
上一篇:做一个网站难吗
下一篇:建一个网站(二)——原型设计